Thirdweb CLIとダッシュボードを使用してCuckooにスマートコントラクトをデプロイする
Thirdwebは、アプリやゲームを分散型ネットワークにシームレスに接続するための強力なWeb3開発フレームワークです。Cuckooとの最近の統合により、Thirdwebの機能を活用してスマートコントラクトを効率的にデプロイおよび管理することができます。
このガイドでは、Cuckoo Testnet用のテストネット$CAIを持つEthereumウォレットとプライベートキーを持っていることを前提としています。テストネットファウセットから取得してください。セキュリティのため、実際の資金を持たない新しいウォレットを使用することをお勧めします。
ステップ1: Thirdweb CLIのインストール
まず、Thirdweb CLIをグローバルにインストールします。ターミナルを開き、次のコマンドを実行します:
npm install -g thirdweb
インストールを確認するには、次のコマンドを実行します:
thirdweb --version
詳細な手順については、公式ドキュメントを参照してください。
ステップ2: ローカル環境のセットアップ
ローカルマシンで新しいプロジェクトを作成します:
npx thirdweb create
プロンプトに従って環境を設定します。このチュートリアルでは、ダッシュボードを介してトークンのミント、バーン、およびエアドロッ�プを可能にするDrop拡張機能を備えたERC-20トークンをデプロイします。Thirdwebは、デプロイメントの準備が整った監査済みのコントラクトを提供します。
以下のスクリーンショットを参照して、サンプルスマートコントラクトを作成するか、ご自身のコードを使用してください。

セットアップ後、"my-token"(または選択したプロジェクト名)というフォルダが作成されます。このフォルダをお好みのコードエディタで開き、スマートコントラクトを表示または修正します。
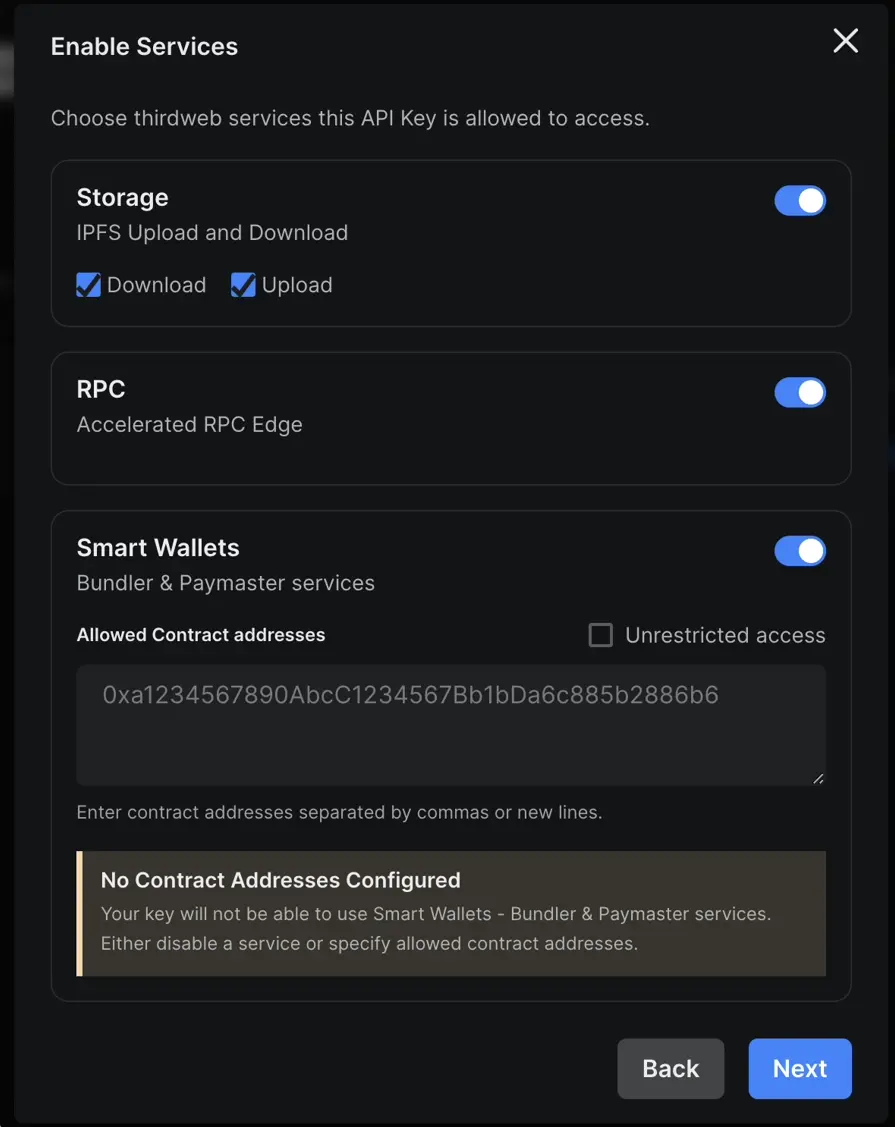
ステップ3: Thirdweb APIキーの取得
ThirdwebのサービスにはAPIキーが必要です。以下の手順に従って作成してください:
- Thirdweb API Keysにアクセスします。
- ウォレットを接続し、Metamask(またはお好みのウォレット)でプロンプトに署名します。
- Cuckooネットワークに切り替えてAPIキーを作成します。

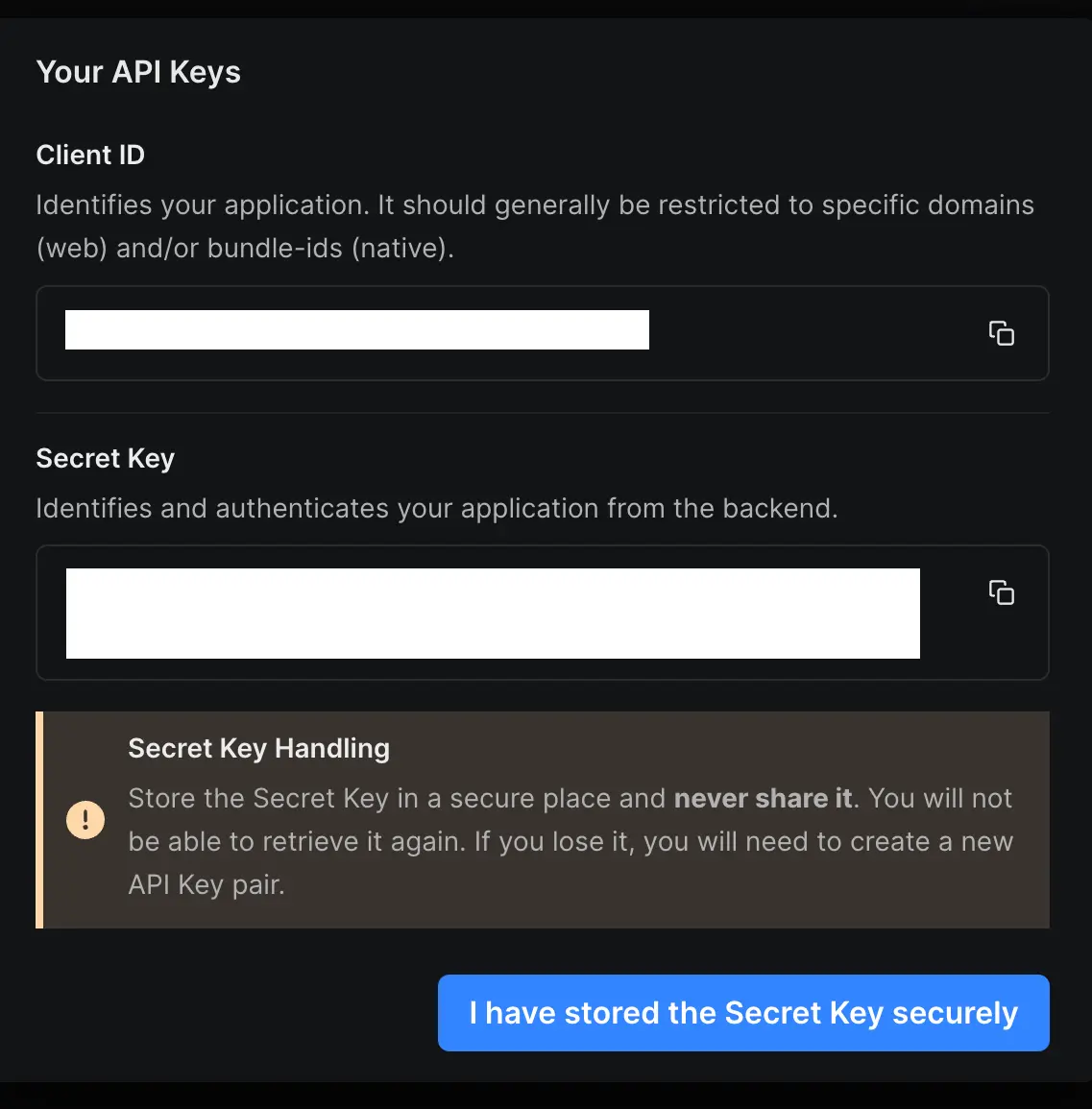
以下のステップに従ってください:


Client IDとSecret Keyを安全に保存してください。

ステップ4: スマートコントラクトのデプロイ
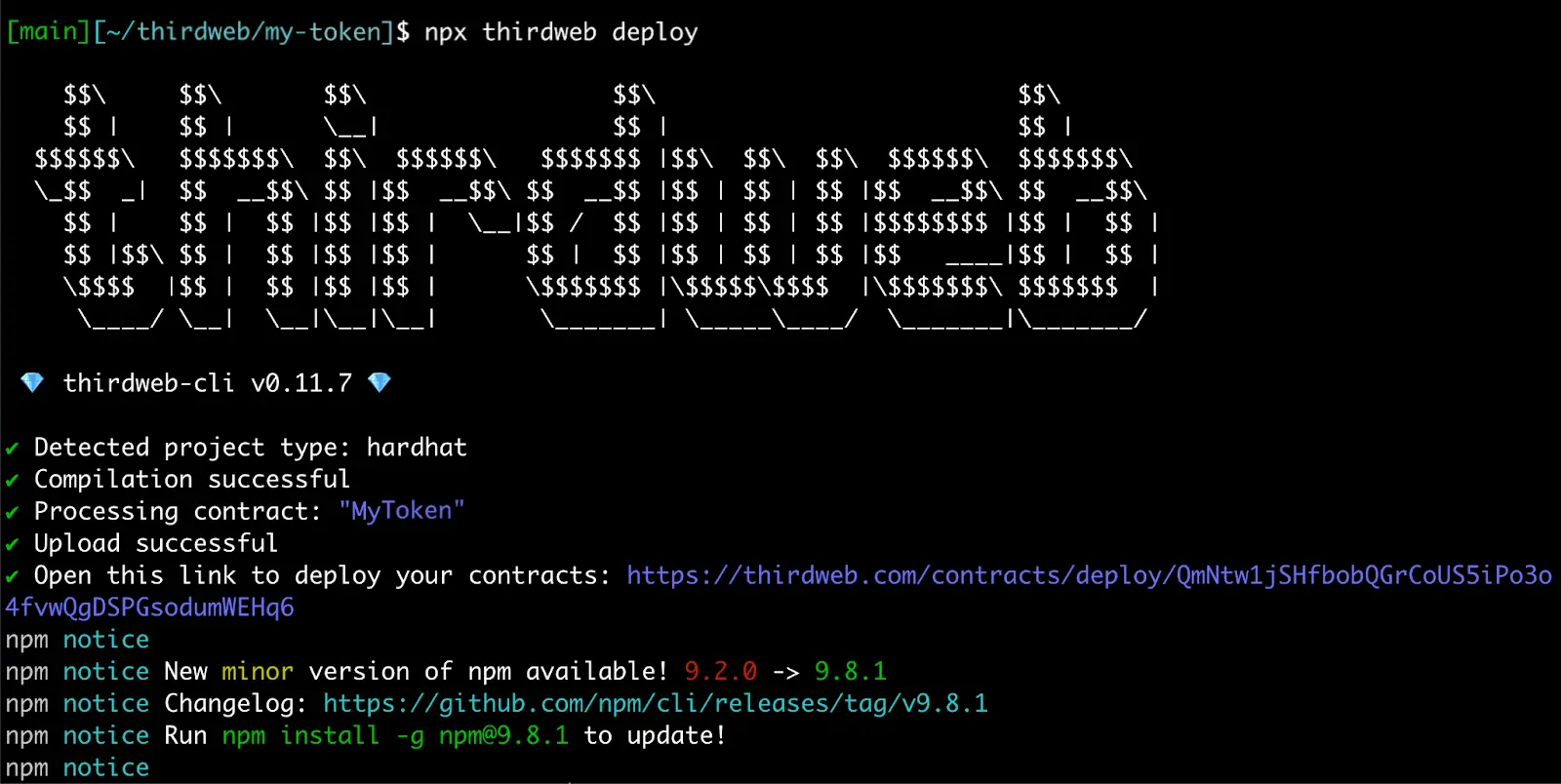
プロジェクトのルートディレクトリで次のコマンドを実行して、コントラクトをデプロイします:
npx thirdweb deploy
次のようなプロンプトが表示されます:

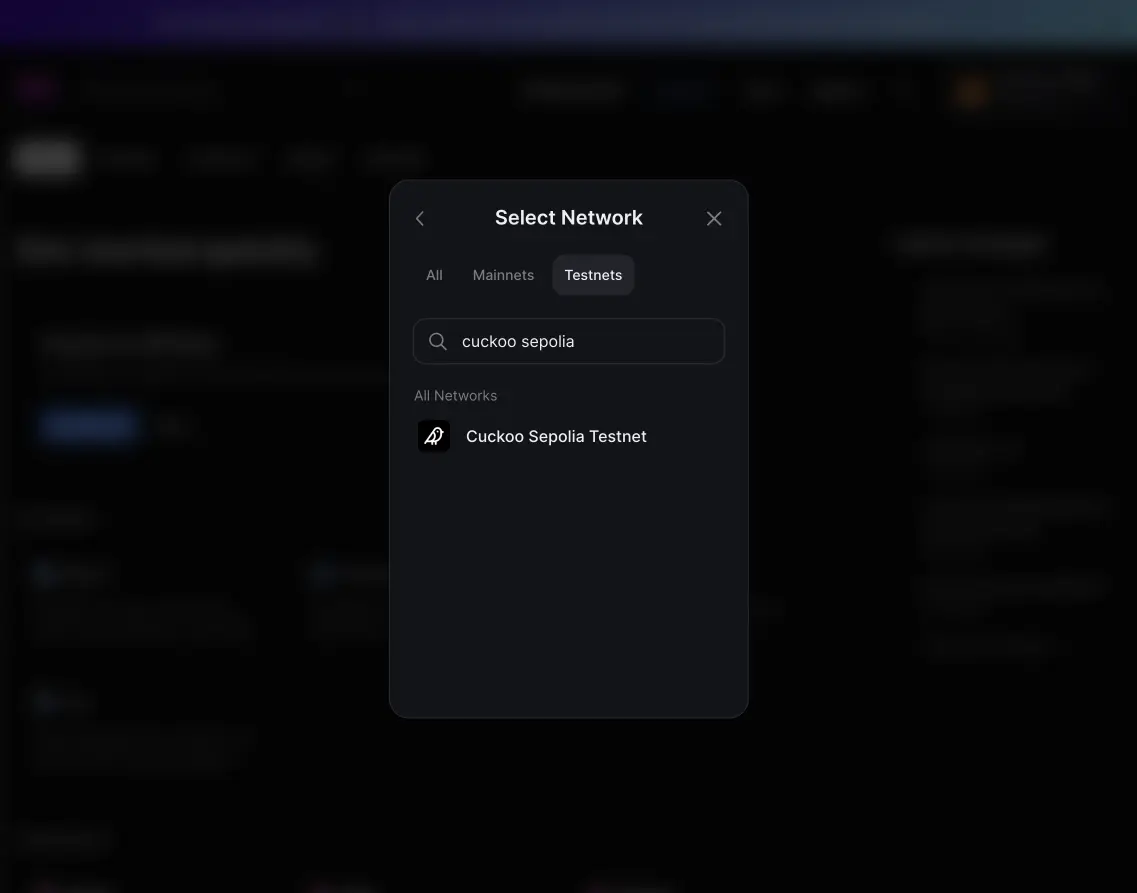
ブラウザが自動的に開かない場合は、ターミナルからリンクをコピーしてブラウザに貼り付けます。リストからCuckooテストネットワークを選択します。

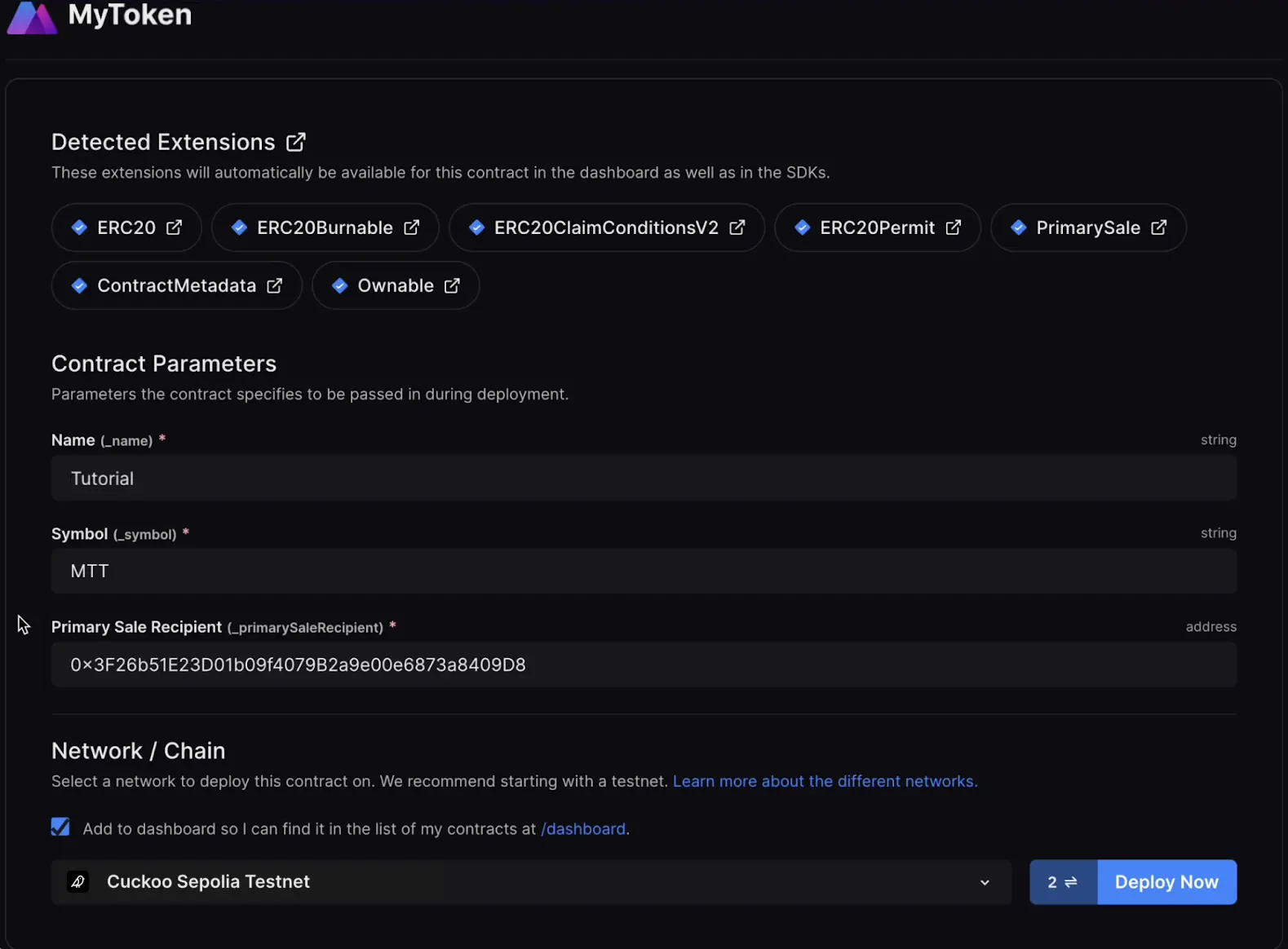
コントラクトのパラメータを入力し、「Deploy Now」をクリックします。ガス料金に十分なETHをCuckooに持っていることを確認してください。インタラクション機能を強化するためのダッシュボードを追加するボックスにチェックを入れます。

ダッシュボードを承認するためのガスなしトランザクションに署名する必要があります。
ステップ5: スマートコントラクトダッシュボードの利用
契約を管理するには、Thirdweb Contracts Dashboardにアクセスします。ここで、デプロイされたすべての契約を表示できます。
契約をクリックしてダッシュボードにアクセスし、それを操作します。エクスプローラタブでは、コントラクトのすべての読み書きメソッドを表示して使用できま��す。
最も便利な機能の1つは「Build」タブで、JavaScript、React、Pythonなど、さまざまな言語やフレームワークを使用して契約にプログラムで接続するためのコードスニペットを提供します。
おめでとうございます!Thirdweb CLIを使用してCuckooにスマートコントラクトを正常にデプロイしました。Cuckooとその可能性についてさらに学びたい場合は、Discord に参加して挨拶してください👋。